 |
| Flickr: Epsos |
Maybe I haven't figured it out yet, but I really do need my StatCounter code working in Blogger's New Dynamic Views Template.
Blogger DV enables you to present your blog in visually appealing formats, such as Mosaic, Magazine, Sidebar and more. But once you've changed your blog format, a lot of third party widgets or widgets simply stopped working. Javascript does not work. Code does not work on the Add CSS portion of the template editor.
So, in this little experiment of mine, I'm going to try a few things.
Experiment 1 - Worked
This one actually worked. I found this here: Google Product Forums
Side Effects: Changes the background image. Workaround is to change the Page Background color to something similar with the original background image. I also tried this on another blog, but statcounter keeps saying that the code is not installed - I checked the project list but they worked anyway.
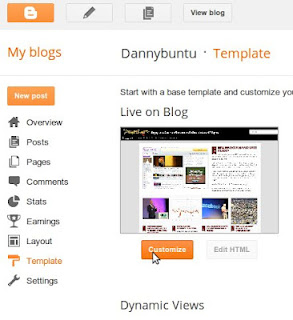
- Step 1. Logon to Blogger/Blogspot > Select the blog you wish to modify > On the left sidebar click Template > On the main screen click Customize.
- Step 2. You will be brought to the Blogger Template Designer. Click on Advanced then click on Add CSS.
- Step 3. Logon on to Statcounter. I am assuming that you have it installed previously so I'm skipping some steps. Click on the Project Name for your old StatCounter blog code.
- Step 4. Click Config at the top left.
- Step 5. Under Reinstall Code, click Install Guide for Blogger Dynamic Views. You will be given a code which looks something like this:
href="http://statcounter.com/tumblr/" target="_blank"><img
src="http://c.statcounter.com/35326/0/10bd9/1/"
alt="tumblr visitor" style="border:none;"></a>
Take note of the highlight I made, DO NOT COPY. Use your own code.
- Step 6. You will need this CSS. Using your own code, replace the URL in this CSS with the one generated by Statcounter:
background-image : url('http://c.statcounter.com/35326/0/10bd9/1/');
background-repeat:no-repeat;
background-position:left bottom;
}
- Step 7. The resulting CSS should be the exact code that you will paste on the Add Custom CSS box of the Blogger Template Editor. Remember to use your own code, generated by statcounter.


No comments:
Post a Comment